苹果放弃造车 多年来首次大规模裁员7百多人失业
根据 9to5mac 近日报道,苹果公司取消了 Apple Car 汽车项目,并且正在重新考虑开发内部 Micro-LED 显示屏的项目,因此最近裁员了 700 多名员工。实际上公司在向美国加州官方机构发布员工调整及培训通知(WARN)后,裁员才为人所知。 据称,苹果裁员除了影响了 Apple Car 项目外,还影响了智能个人助理 Siri 项目。 在 WARN 报告中显示,裁员影响了包括圣克拉拉办事处的 58 名员工。这个特殊的办公室属于 LuxVue 科技公司,这是一家专门生产 Micro-LED 的公司,被苹果于 2014 年收购。 最近一段时间,已有传闻称苹果取消了为智能手表 Apple Watch 生产自家内部的 Micro-LED 显示屏的计划。彭博社最近报道称,苹果之所以放弃该项目是因为屏幕“难以大量生产”。 苹果在圣地亚哥提交了 120 多份裁员通知,此前 1 月已有相关报道,目前终于证实。该报道称公司最近关闭了位于圣地亚哥德 Siri 数据运营办事处。该办事处评估 Siri 对用户的响应,以帮助公司提高该技术的准确性。 不出所料,最近宣布关闭的 Apple Car 项目也导致了裁员。记录中列出的多个办事处均为苹果用来开发和测试其电动汽车的地点。自 2014 年以来公司就在致力于制造自家的点动汽车,但该行业的挑战使苹果在今年早些时候放弃了该项目。

根据 9to5mac 近日报道,苹果公司取消了 Apple Car 汽车项目,并且正在重新考虑开发内部 Micro-LED 显示屏的项目,因此最近裁员了 700 多名员工。实际上公司在向美国加州官方机构发布员工调整及培训通知(WARN)后,裁员才为人所知。

据称,苹果裁员除了影响了 Apple Car 项目外,还影响了智能个人助理 Siri 项目。
在 WARN 报告中显示,裁员影响了包括圣克拉拉办事处的 58 名员工。这个特殊的办公室属于 LuxVue 科技公司,这是一家专门生产 Micro-LED 的公司,被苹果于 2014 年收购。

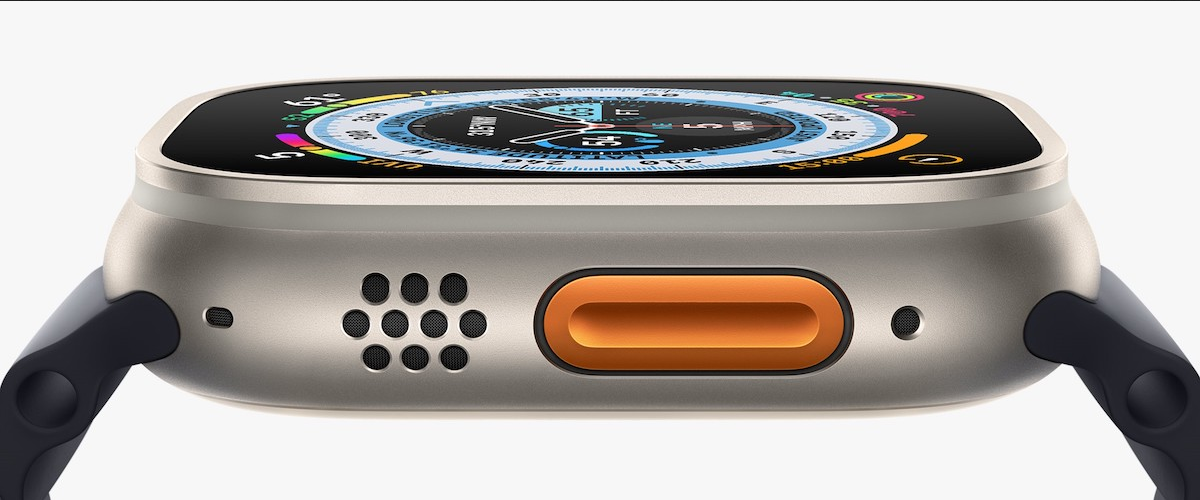
最近一段时间,已有传闻称苹果取消了为智能手表 Apple Watch 生产自家内部的 Micro-LED 显示屏的计划。彭博社最近报道称,苹果之所以放弃该项目是因为屏幕“难以大量生产”。
苹果在圣地亚哥提交了 120 多份裁员通知,此前 1 月已有相关报道,目前终于证实。该报道称公司最近关闭了位于圣地亚哥德 Siri 数据运营办事处。该办事处评估 Siri 对用户的响应,以帮助公司提高该技术的准确性。

不出所料,最近宣布关闭的 Apple Car 项目也导致了裁员。记录中列出的多个办事处均为苹果用来开发和测试其电动汽车的地点。自 2014 年以来公司就在致力于制造自家的点动汽车,但该行业的挑战使苹果在今年早些时候放弃了该项目。