苹果 Safari 浏览器突破 10 亿用户大关,该浏览器都有哪些亮点?
前端快爆Chrome 103 发布,主要有以下新功能:支持 103 HTTP 响应码导航,当 103 响应内容中包含 或其他链接标头时,Chrome 会在收到最终响应之前尝试预加载、预连接、预取指定资源,开发者可以利用该特性优化核心网页指标,比如 LCP(最大面积渲染时间)。支持了 AbortSignal.timeout(),可以在异步 API 上实现更简单的超时方法。此前 Firefox 100、Safari 16、Node.js 17.3.0 已经支持。// 之前 const controller = new AbortController(); const signal = controller.signal; const resp = fetch(url, { signal }); setTimeout(() => { // abort the fetch after 6 seconds controller.abort(); }, 6000); // 使用 AbortSignal.timeout() 后 const signal = AbortSignal.timeout(6000); const resp = fetch(url, { signal }); 支持了 Local Font Access API,可以在网页中获取用户安装在本地的字体列表并访问本地字体的 table 数据。try { const pickedFonts = await window.queryLocalFonts(); for (const fontData of pickedFonts) { console.log(fontData.postscriptName); console.log(fontData.fullName); console.log(fontData.family); console.log(fontData.style); } } catch (err) { console.error(err.name, err.message); } 支持了新的压缩格式 “deflate-raw”,开发者可以访问没有任何文件头/脚的原始 deflate 流,可用于压缩文件的读写。新的原创试验功能:凭证管理联盟,允许用户使用联盟账户登录网站,以保护用户的隐私。DevTools 的拾色器现在可以吸取浏览器窗口外颜色了(By 一丝),Safari Technology Preview 148 紧随其后,也支持了该功能。在 WWDC22 上,Safari 16 Beta 发布,主要有以下新功能:CSS Container Queries(容器查询),允许根据容器的大小而不是视口的大小来调整网页上特定元素的布局或样式。CSS Subgrid,Subgrid 将 Grid 布局提升到了一个新的层次,它提供了一种简单的方法,将网格容器的孙子元素放置在网格中,使得在不受HTML结构的限制的前提下,实现更复杂的布局成为可能。支持了 CSS Offset Path (Motion Path) ,为 CSS 带来了全新的基于路径的动画(注意该版本是初步实现,在后续版本中会有更多特性的支持)。支持了 CSS Overscroll Behavior,当用户在一个可滚动的元素内滚动并到达末尾时,您现在可以控制在页面的其余部分上是否停止或允许继续滚动。支持了 Web Push,网站和 Web 应用程序可以远程用户发送通知,即使 Safari 没有运行,也可以发送这些通知。它使用与其他浏览器相同的 Web 标准组合:Push API 和 Notifications API,以及 Service Worker API。开发者工具增加了 Flexbox 可视化调试工具,可以更加方便的调试 Flexbox 布局。2022 年 6 月 22 日,第 123 届 Ecma 大会批准了 ECMAScript 2022 语言规范。主要包含:声明类的字段(Class Fields):类字段可以在类的顶层被定义和初始化。新增 #标识符来定义私有方法和字段。类的静态公共方法和字段:在上述的类的字段(Class Fields)和私有方法提案的基础上,增加了静态公共字段、静态私有方法和静态私有字段的特性。Top-level await:允许在 async 函数外部使用 await 字段。Error Cause:为 Error 构造函数增加了cause 属性,通过这个属性为抛出的错误附加错误原因,来清晰的跨越多个调用栈传递错误上下文信息。(这是首个由中国提出并进入规范的提案,由阿里的「吞吞」提出)。try { return await fetch('foo') // 抛出一个 low level 错误 .catch(err => { // 将 low level 错误包装成一个 high level、易懂的错误 throw new Error('Download raw resource failed', { cause: err }) }) } catch (err) { console.log(err) console.log('Caused by', err.cause) // Error: Download raw resource failed // Caused by TypeError: Failed to fetch } String、Array 和 TypedArray 新增 .at() 方法,允许负数索引。Object.hasOwn(),可以用来替代 Object.prototype.hasOwnProperty()。增加/d 正则表达式匹配索引,为匹配的子字符串提供开始和结束索引。再见 IE,Internet Explorer 的最后一个版本 11 已于 2022 年 6 月 15 日正式停止维护。Chrome 即将正式发布 MathML,MathML 是一种基于 XML 标准的规范,在网页中轻松描述和显示复杂的数学公式。MathML 历史悠久,从 Safari 5.1 起就开始支持。曾经和 Safari 同属 WebKit 内核的 Chrome 24 也昙花一现的支持过,但很快在 2013 年 2 月发布的 Chrome 25 中由于安全原因禁用了。如今,九年过去了,在 Igalia 公司的不断努力下,终于让网页中的数学排版再次迎来曙光。优秀 Demo3D 气球和房子Safari 通过 元素支持 3D 渲染本期编辑:@一丝;审阅:@墨尘 @贺师俊 @紫云飞 来源:知乎 www.zhihu.com 作者:一丝 【知乎日报】千万用户的选择,做朋友圈里的新鲜事分享大牛。 点击下载 此问题还有 8 个回答,查看全部。 延伸阅读:苹果 Safari 浏览器用户数突破 10 亿,这意味着什么?报告显示苹果 Safari 浏览器突破 10 亿用户大关,这一报告说明了什么?

前端快爆
- Chrome 103 发布,主要有以下新功能:
- 支持 103 HTTP 响应码导航,当 103 响应内容中包含
或其他链接标头时,Chrome 会在收到最终响应之前尝试预加载、预连接、预取指定资源,开发者可以利用该特性优化核心网页指标,比如 LCP(最大面积渲染时间)。 - 支持了
AbortSignal.timeout(),可以在异步 API 上实现更简单的超时方法。此前 Firefox 100、Safari 16、Node.js 17.3.0 已经支持。
// 之前
const controller = new AbortController();
const signal = controller.signal;
const resp = fetch(url, { signal });
setTimeout(() => {
// abort the fetch after 6 seconds
controller.abort();
}, 6000);
// 使用 AbortSignal.timeout() 后
const signal = AbortSignal.timeout(6000);
const resp = fetch(url, { signal });
- 支持了 Local Font Access API,可以在网页中获取用户安装在本地的字体列表并访问本地字体的 table 数据。
try {
const pickedFonts = await window.queryLocalFonts();
for (const fontData of pickedFonts) {
console.log(fontData.postscriptName);
console.log(fontData.fullName);
console.log(fontData.family);
console.log(fontData.style);
}
} catch (err) {
console.error(err.name, err.message);
}
- 支持了新的压缩格式 “deflate-raw”,开发者可以访问没有任何文件头/脚的原始 deflate 流,可用于压缩文件的读写。
- 新的原创试验功能:凭证管理联盟,允许用户使用联盟账户登录网站,以保护用户的隐私。
- DevTools 的拾色器现在可以吸取浏览器窗口外颜色了(By 一丝),Safari Technology Preview 148 紧随其后,也支持了该功能。

- 在 WWDC22 上,Safari 16 Beta 发布,主要有以下新功能:
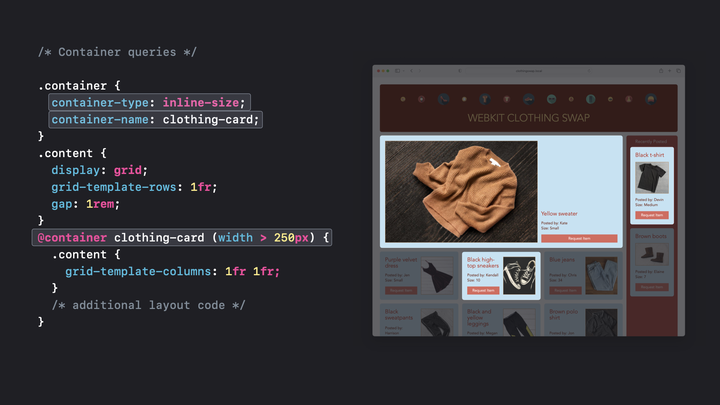
- CSS Container Queries(容器查询),允许根据容器的大小而不是视口的大小来调整网页上特定元素的布局或样式。

- CSS Subgrid,Subgrid 将 Grid 布局提升到了一个新的层次,它提供了一种简单的方法,将网格容器的孙子元素放置在网格中,使得在不受HTML结构的限制的前提下,实现更复杂的布局成为可能。
- 支持了 CSS Offset Path (Motion Path) ,为 CSS 带来了全新的基于路径的动画(注意该版本是初步实现,在后续版本中会有更多特性的支持)。
- 支持了 CSS Overscroll Behavior,当用户在一个可滚动的元素内滚动并到达末尾时,您现在可以控制在页面的其余部分上是否停止或允许继续滚动。
- 支持了 Web Push,网站和 Web 应用程序可以远程用户发送通知,即使 Safari 没有运行,也可以发送这些通知。它使用与其他浏览器相同的 Web 标准组合:Push API 和 Notifications API,以及 Service Worker API。
- 开发者工具增加了 Flexbox 可视化调试工具,可以更加方便的调试 Flexbox 布局。
- 2022 年 6 月 22 日,第 123 届 Ecma 大会批准了 ECMAScript 2022 语言规范。主要包含:
- 声明类的字段(Class Fields):类字段可以在类的顶层被定义和初始化。
- 新增
#标识符来定义私有方法和字段。 - 类的静态公共方法和字段:在上述的类的字段(Class Fields)和私有方法提案的基础上,增加了静态公共字段、静态私有方法和静态私有字段的特性。
- Top-level await:允许在
async函数外部使用await字段。 - Error Cause:为 Error 构造函数增加了
cause属性,通过这个属性为抛出的错误附加错误原因,来清晰的跨越多个调用栈传递错误上下文信息。(这是首个由中国提出并进入规范的提案,由阿里的「吞吞」提出)。
try {
return await fetch('foo') // 抛出一个 low level 错误
.catch(err => {
// 将 low level 错误包装成一个 high level、易懂的错误
throw new Error('Download raw resource failed', { cause: err })
})
} catch (err) {
console.log(err)
console.log('Caused by', err.cause)
// Error: Download raw resource failed
// Caused by TypeError: Failed to fetch
}
- String、Array 和 TypedArray 新增
.at()方法,允许负数索引。 Object.hasOwn(),可以用来替代Object.prototype.hasOwnProperty()。- 增加
/d正则表达式匹配索引,为匹配的子字符串提供开始和结束索引。
- 再见 IE,Internet Explorer 的最后一个版本 11 已于 2022 年 6 月 15 日正式停止维护。
- Chrome 即将正式发布 MathML,MathML 是一种基于 XML 标准的规范,在网页中轻松描述和显示复杂的数学公式。MathML 历史悠久,从 Safari 5.1 起就开始支持。曾经和 Safari 同属 WebKit 内核的 Chrome 24 也昙花一现的支持过,但很快在 2013 年 2 月发布的 Chrome 25 中由于安全原因禁用了。如今,九年过去了,在 Igalia 公司的不断努力下,终于让网页中的数学排版再次迎来曙光。

优秀 Demo


本期编辑:@一丝;审阅:@墨尘 @贺师俊 @紫云飞
来源:知乎 www.zhihu.com
作者:一丝
【知乎日报】千万用户的选择,做朋友圈里的新鲜事分享大牛。
点击下载
此问题还有 8 个回答,查看全部。
延伸阅读:
苹果 Safari 浏览器用户数突破 10 亿,这意味着什么?
报告显示苹果 Safari 浏览器突破 10 亿用户大关,这一报告说明了什么?
































![【XGAMER 元代碼 - 主題曲: 寂聲 (日本語)】 日語歌詞: Verse 1 目を閉じたいだけ 気にしていないふうに... 内の信念は 正しくない 風と海[真実を]告げて 失くしない 幻がなくて Chorus: 徹夜で戦った 日差し...](https://scontent.fdsa2-1.fna.fbcdn.net/v/t15.5256-10/336656091_162215126698640_3843734250325810940_n.jpg?stp=dst-jpg_p600x600&_nc_cat=102&ccb=1-7&_nc_sid=08861d&_nc_ohc=kQATFNXRo-kAX9EeaEw&_nc_ht=scontent.fdsa2-1.fna&oh=00_AfCnUOW2Bv6j_cgJTtG7RU2CcjvsthXu1Pj6XjGBE5943w&oe=641C69A7#)